Idea
Description
Weekly meal planner app that allows users to plan their meals for the week with the help of AI. When generating meals, users write a message where they can mention the type of cuisine, caloeries, the number of people and prefered ingredients or ingredients they have at home. The AI will generate a meal plan for the selected day based on the user's preferences.
User flow
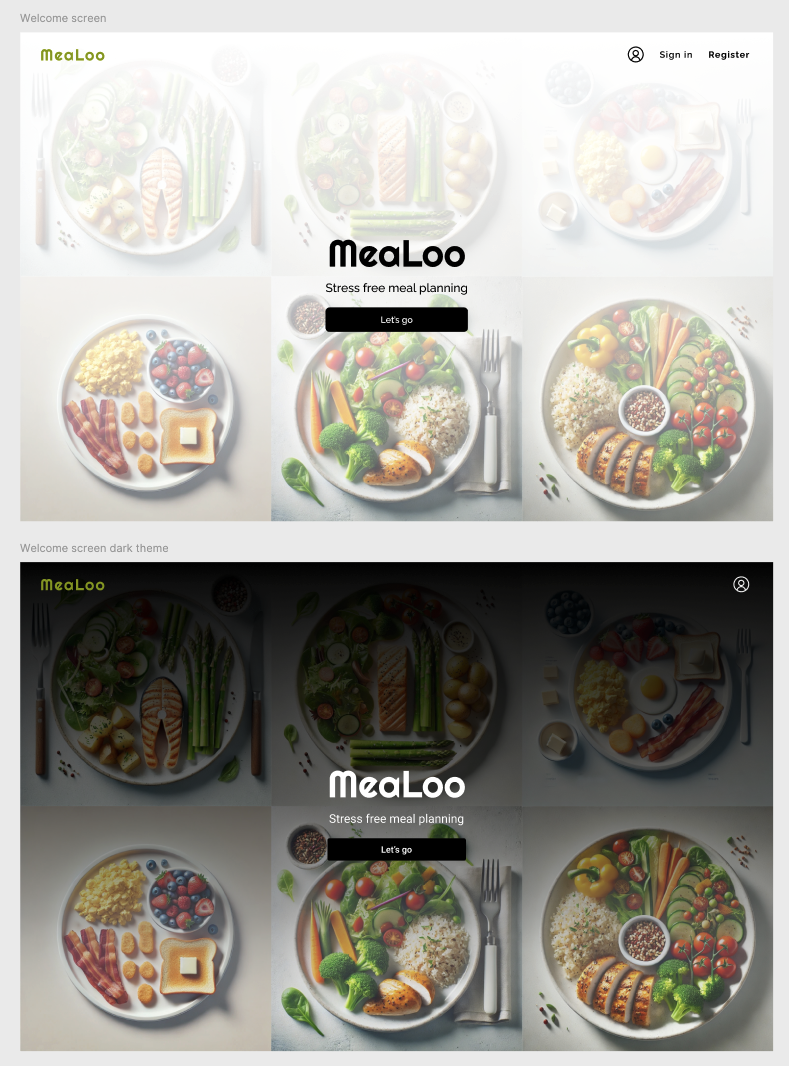
After logging in, the user is given the choice to navigate to create a plan or to view all his meal plans.
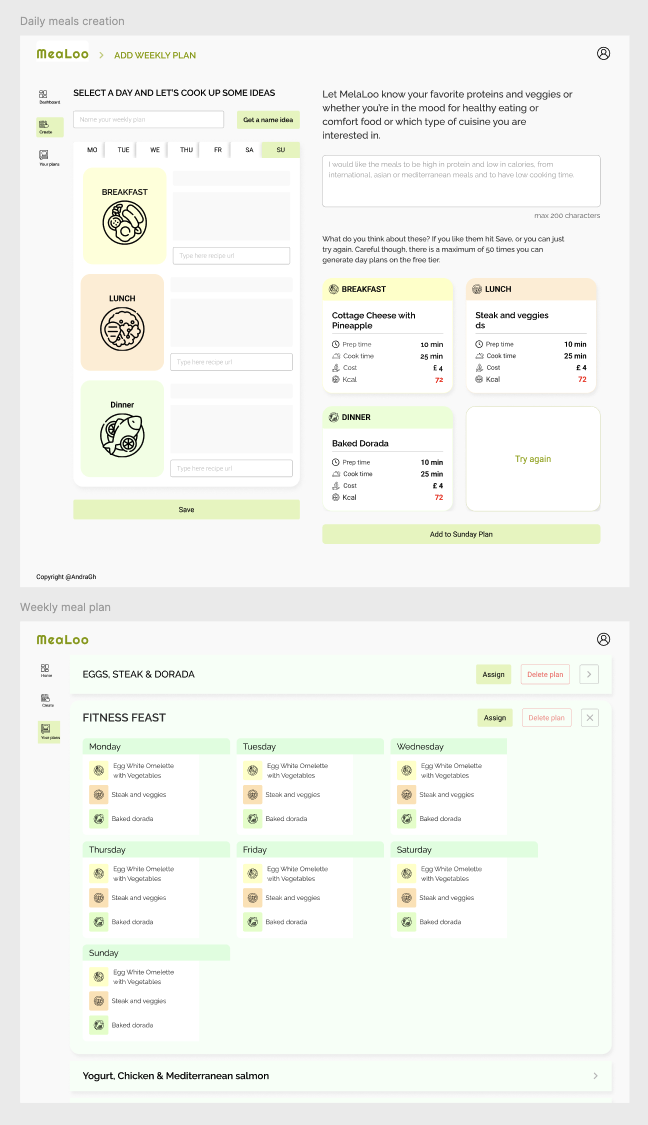
To create a plan user adds a description of what he would like to eat on a selected weekday, and sends it to AI which generates a day meal plan. The user can then save it into the weekly meal plan. To complete the weekly meal plan, the user repeats this process for every day of the week.
After completing a weekly meal plan, this can be assigned to a specific week. Only complete plans can be assigned.
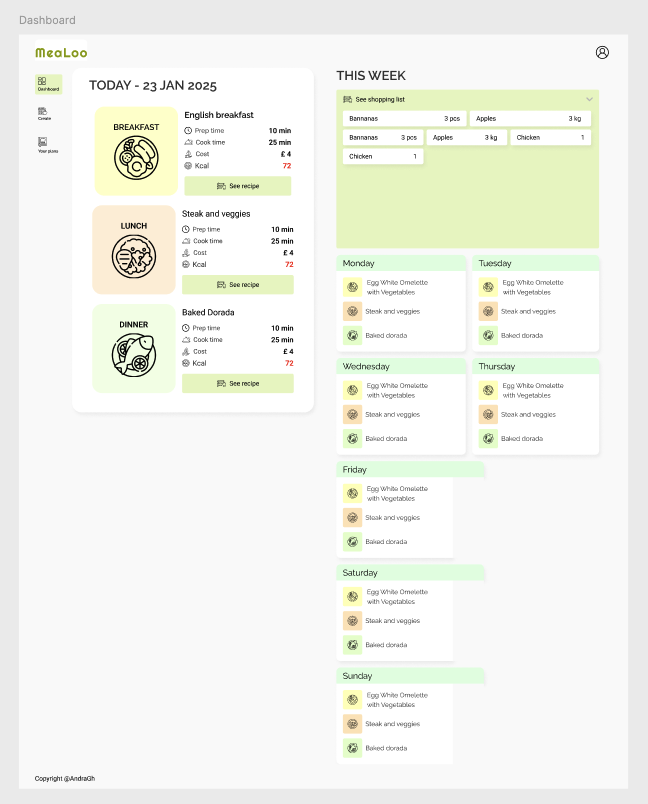
When assigning a plan to a week, an Inngest function checks if it has a shopping list, and if not, it asks AI to generate one under the hood and then saves it for the user. The shopping list is then viewable on the dashboard for the plans assigned to the current week
Relevant Links
Figma designs




Development
Duration
I built the web app during 4 days, after my working hours.
App pages
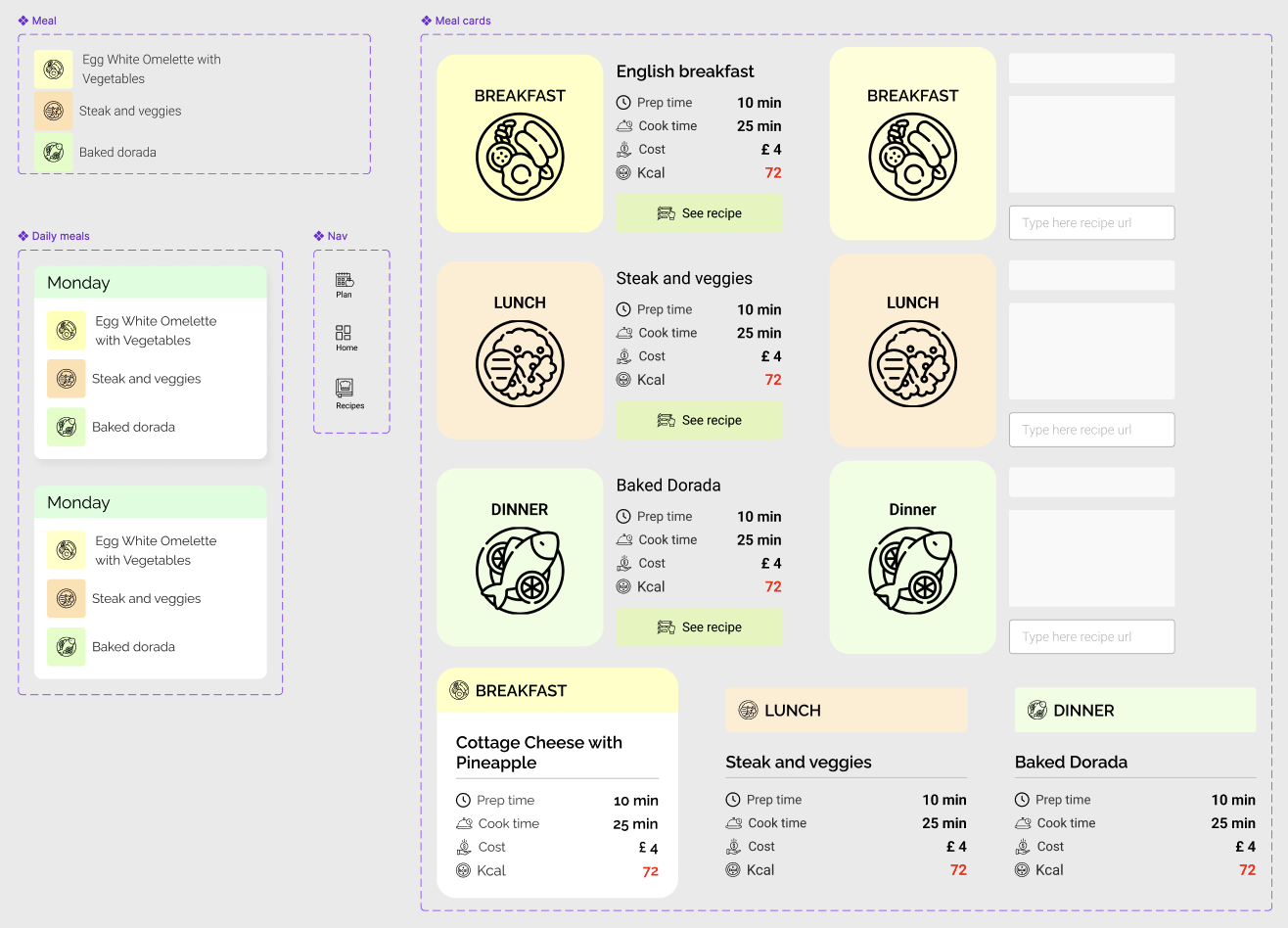
- Dashboard where users can easily access the meal plan assigned to the current week
- Creation page where users can create weekly meal plans
- Weekly plans page where users can view and manage all their plans
Architecture
- Clerk for users' authentication
- Xata for storing and managing the database
- Prisma ORM for writing db queries with ease
- Inngest to run in the background and generate shopping lists